僕はブログにグーグルアドセンスを利用しています。先日、アドセンスの管理画面にログオンしたらこんな見慣れないメッセージがありました。
”関連コンテンツでコンテンツを宣伝する”
これはもしや関連記事に広告を出せるパーツでは?と思い早速作ってみることにしました。このパーツは「関連コンテンツユニット」というそうです。設置は簡単にできるのですが、使ってみると予期しない出来事も多発。
アドセンスの利用者なら気になるであろう、コンテンツユニットの設置方法、利用条件、注意点をまとめてみました。
グーグルアドセンス関連コンテンツユニットの設置方法
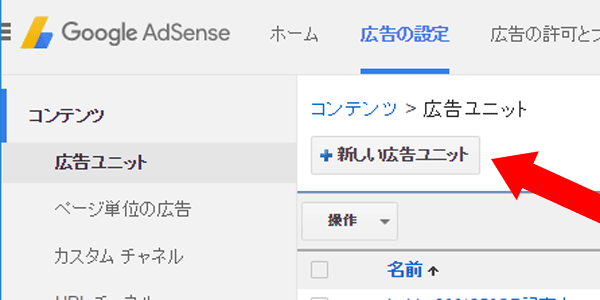
まずは普通の広告ユニットを作る要領で、”コンテンツ”>”ユニット”の画面にして。
「新しい広告ユニット」のボタンをクリック。

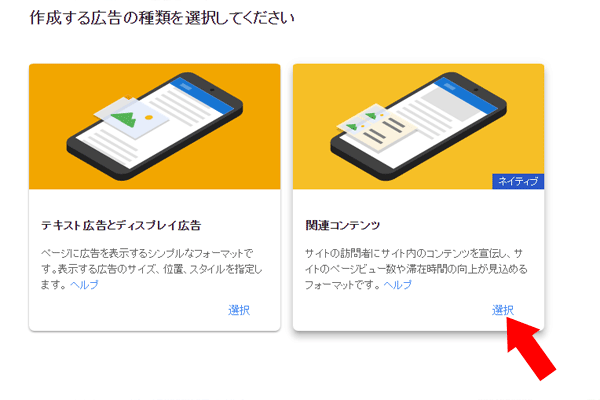
すると、見たことのない画面があります!
ここで”関連コンテンツ”の”選択”をクリックします。

関連コンテンツユニットの設定画面が出てきました。

アドセンスを導入してる人なら憧れるあのユニットが作れるようになりました。
グルーグルからの設置許可はドメインごとに出るようです。”対象サイト”にどのドメインで使用可能か表示されます。

「○○○.net」というやつですね。
許可が出るのはドメイン単位なので、いくつもドメインを持ってると使えるサイトと使えないサイトが出てきます。
ドメインが同じなら、サブドメインのコンテンツも表示されてしまいます。どうやらサブドメインごとに表示する記事を切り替えるのはできないみたいです。残念。
僕の場合、何も考えずに一つのドメインでいくつかサイトを作ったので、ぜんぜん関係ない記事が表示されてちょっと困った事態になってしまいました。
名前の設定
設定項目はずいぶんとシンプルです。まずユニットの名前を決めます。
僕は管理画面で見てどこに設置したユニットが分かるようにしてます。管理画面では他のユニットと同じ一覧に表示されます。あとで見てわかるようにしときましょう。
例えば「ブログの名前+サイズ」とか。
スタイルの設定
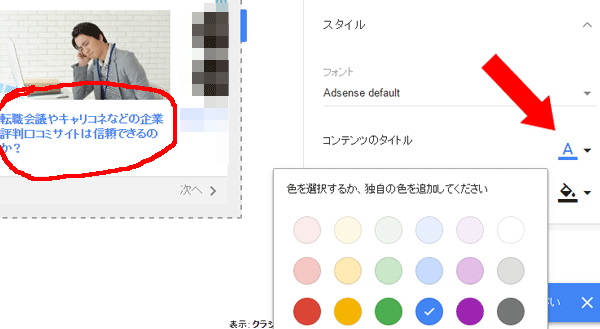
コンテンツタイトルの色を変える
関連コンテンツユニットには記事の名前とアイキャッチ画像が表示されます。
”スタイルでは”コンテンツタイトルのフォントの種類、色、背景の色が変えられます。
ブログの場合、コンテンツタイトル=記事のタイトルです。

コンテンツタイトルがリンクになるのでリンクっぽく青にしてみました。
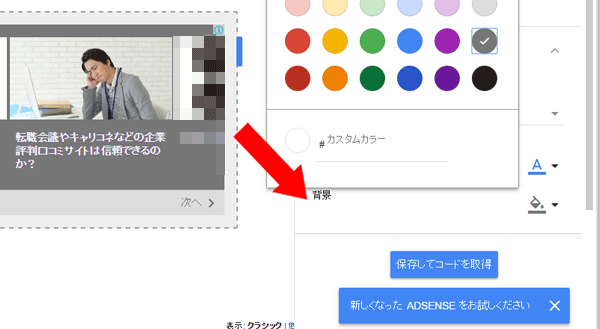
背景の色を変える
背景の色も変更できます。

サイトの色になじませるか、あえて目立たせるかはお好みで。僕はサイトの色になじませるようにしています。背景の色を変えると、タイトルの色も変わってしまいます。気になるならもう一度コンテンツタイトルの色も変えた方がいいかもしれません。
続いてサイズの設定です。
サイズの設定
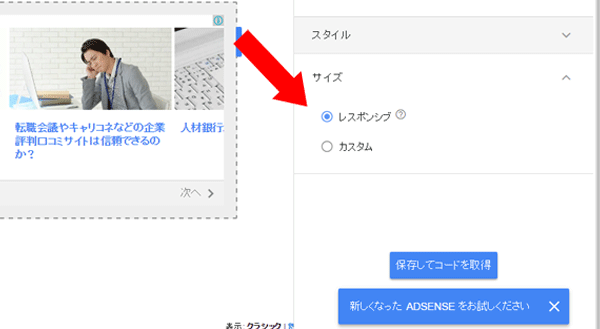
サイズはレスポンシブとカスタムの設定があります。

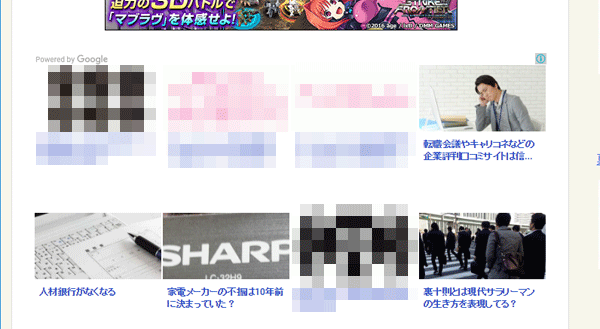
レスポンシブにすると、PCのときはいい感じです。

このユニットは680×408ピクセルあります。
でも、スマホで見るとコンテンツユニットだけで画面を占領してしまいます。関連記事一覧と同じ扱いなのでそれでいいよ。という場合はレスポンシブでもいいかもしれません。
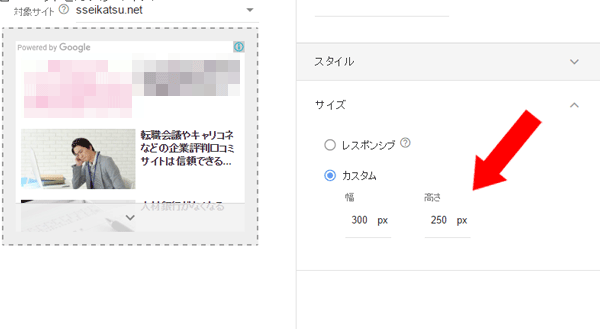
もっとユニットを小さくしたいときはカスタムで作りましょう。

サイズを300×250にすればスマホでよく使ってるレクタングルと同じなので違和感ないと思います。PCは大きめのサイズにして、スマホは300×250にするとか使い分けるといいかもしれませんね。
アドセンスにはPCとスマホの表示を切り替える設定はないので。サイト側で設定してやる必要があります。
無料ブログではPCとスマホで表示を切り替えできないものが多いと思います。ワードプレスでPCとスマホで表示を切り替えられるテーマを使えば可能です。例えば、simplicityはPCとスマホでユニットを切り替えることができるので便利ですよ。
simplicity公式サイト:https://wp-simplicity.com/
ちなみに今のところ僕はPCもスマホもレスポンシブです。広告ばかり表示されたら問題ですが、関連記事一覧と同じなので問題ないかなと思ってます。
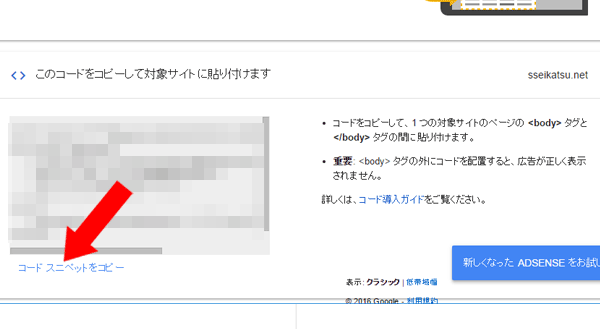
設定ができたら、”保存してコードを取得”をクリックしてサイトに貼り付けます。

設置の仕方は今までのアドセンスと同じです。僕の場合は本文のあとに設置しています。
広告を設定して、15分くらいしないと正常には表示されないようです。だから広告を作っても最初は真っ白だったり、表示がいい加減だったりします。
関連記事のユニットをグーグルのコンテンツユニットに置き換えてもいいですし、別に設置してもいいと思います。僕は両方設置してます。
ブログテーマ標準の関連記事は”カテゴリー”ごとの表示。グーグルのコンテンツユニットはカテゴリーに関係なく選んでくるのでダブることはあまりないです。
さて待望のコンテンツユニットなんですが、これが手放しでは喜べないんですね。問題点続出です。
コンテンツユニットで困ったこと
サブドメインで使い分けできない
関連コンテンツユニットはドメインごとの許可制になってます。
ドメインていうのは
aaa.net
ってやつ。
サイトをサブドメインで分けて作っていても関係ありません。
例えばaaa.netというドメインでこんなサブドメインを作ってサイトを作ったとします。
bbb.aaa.net
ccc.aaa.net
ddd.aaa.net
すべてのサイトにアドセンスを設置していた場合。
bbb.aaa.netに関連コンテンツユニットを設置すると、ccc.aaa.netとddd.aaa.netの内容も表示されます。
別のサイトに読者を誘導できるメリットはあるかもしれませんが。全く関連のないサイトだったら変ですよね。
ドメインを分けて作れってことなんでしょうか。というわけでせっかくグーグルの許可がでましたがこのサイトでは使ってません。
結局、ジャンルが違うサイトはドメインを分けました。今見ているこのサイトはかつてのドメインから独立させたものです。そのついでにサイト名とデザインも変更しました。以前よりも見やすくなったかなと思ってます。
ただし、ドメインが同じでもアドセンスを設置していないサイトの情報は表示されないようです。
広告が表示されない
コンテンツユニットを設置したい理由は、広告が表示されるからですよね。
でも、僕のドメインでは広告は表示されません。記事の一覧だけです。
すでに導入してる人の記事を見ると設定画面の”?”のあたりに広告設置許可のボタンが表示されてるようです。

でも、僕のアカウント(ドメイン)では表示されません。
関連ユニット導入当初から使ってる人は問題なく使えてるようですが、僕のように最近許可された人の中には困ってる人もいるようです。「β版なので使えないこともある」という人もいますし、ブラウザで違うという説もあります。でもChromeやFireFoxでも表示されませんから、ブラウザ説は違うような気がします。なんで使えないのかよくわからないですね。
アドセンスのヘルプにはこう書いています。
サイトによっては、おすすめの関連コンテンツの間に広告を表示することができます。
”サイトによっては”となってるだけで、どんな条件が付けば表示されるのかわからないんですね。
アドセンスヘルプフォーラムでは、このように発言してる人もいるので設置してもすぐには表示されないのかもしれませんね。
目安としては、関連コンテンツ運用開始後から3〜6週間程度で、
広告オプションが加えられるようです。 関連コンテンツを使えるようになっても、 実際に設置していない場合は、不明です。
実際にユニットを設置して3~6週くらいしないといけないってことなんでしょうか。フォーラムはグーグルの人が回答してるわけじゃないみたいなので、これが正式な仕様なのかはわかりません。
どうやらグーグルの意図としては、PV数や滞在時間が増えることで広告の表示回数を増やそうという考えのようです。広告を表示するだけが目的じゃないみたいなんですね。
まあ、気長に待つことにしましょう。
広告表示が可能になりました
追伸:
関連ユニットを設置して10日後。アドセンスの設定画面を見たら「関連コンテンツの収益化」の文字が出ていました。
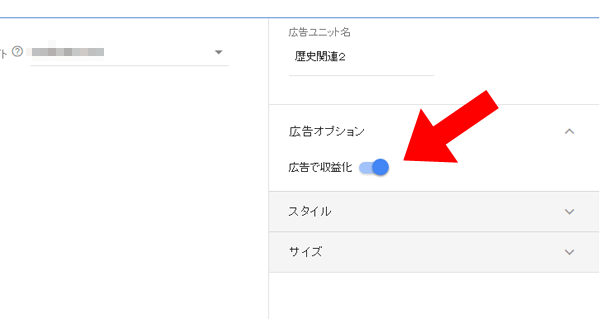
関連コンテンツの設定画面の「広告で収益化」をON(青色)にするボタンが追加されてます。
 さっそく新しく広告コードを取得して貼り付けると広告が出るようになりました。
さっそく新しく広告コードを取得して貼り付けると広告が出るようになりました。
関連コンテンツユニットの許可が出ても広告が配信されるまでは時間がかかるようですね。僕の場合は関連コンテンツユニットを貼り付けて10日後に気が付きましたが。もしかしたらもう少し早く表示されていたのかもしれません。
関連コンテンツユニットの許可が出たばかりの人は、広告が出ないからといって張るのをやめるんじゃなくて。貼り付けて一週間くらいは様子を見てはどうでしょうか。
関連ユニットはいつになったら使える?
広告の有無で悩んでる人もいると思いますが。関連コンテンツユニットそのものがいつから使えるのか気になる人もいると思います。
アドセンスのヘルプにはこのようにあるだけです。
サイトのトラフィック量とページ数の最低要件を満たしている必要があります。
グーグルアドセンスのヘルプより
正式な条件の発表はありません。
僕の場合はドメイン全体で月間12万PV、ページ数420でグーグルから許可がでてることに気が付きました。おおまかな値ですが参考にしてください。
その後、2つ目のドメインでも使用可能になりました。1つ目の時とは条件が違ってました。



コメント
[…] 凹みながら比較的最近更新されてた関連コンテンツについて書いていたサイトを見ると、関連コンテンツをとりあえず設置後、10日くらいで表示されたという人がいた。この人だったかな? → こちら […]